반응형
Html로 토글 스위치 버튼만들기
< Html 코드 >
<div id="container">
<div class="toggle-switch">
<input type="checkbox" id="chkTog4">
<label for="chkTog4">
<span class="toggle-track"></span>
</label>
</div>
</div>
//중요!! 여기서 input 의 id와 label for값을 똑같이 맞춰줘야한다!!
< CSS 코드 >
.toggle-switch input{
-webkit-appearance:none;
-webkit-border-radius:0;
}
#container{
display: flex;
width: 100%;
/* height: 98vh; */
justify-content:center;
align-items:center;
}
.toggle-switch input[type=checkbox]{
display: none;
}
.toggle-track{
display: inline-block;
position: relative;
width: 60px;
height: 25px;
border-radius:60px;
background: #8b8b8b;
}
.toggle-track:before{
content:'';
display: block;
position: absolute;
top: -6px;
left: -15px;
width: 27px;
height: 27px;
margin: 5px;
background: #fff;
border-radius:100%;
border:1px solid #8b8b8b;
transition:left 0.3s;
}
.toggle-switch input[type=checkbox] + label .toggle-track:after{
content:'OFF';
display: inline-block;
position: absolute;
right: 8px;
color: #fff;
}
.toggle-switch input[type=checkbox]:checked + label .toggle-track{
background: #FA9AA6;
}
.toggle-switch input[type=checkbox]:checked + label .toggle-track:before{
left: 40px;
border:1px solid #FA9AA6;
}
.toggle-switch input[type=checkbox]:checked + label .toggle-track:after{
content:'ON';
left: 5px;
}
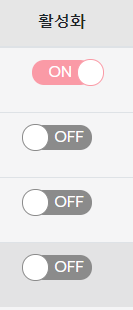
< Result >


반응형
'나도 개발자다 > HTML' 카테고리의 다른 글
| HTML로 테트리스(Tetris) 게임 만들기 (0) | 2021.05.21 |
|---|

댓글